On the implementation side, the bookmarklet approach is one I use extensively, so I thought it might be an idea to introduce the idea of bookmarklets, and then describe over a series of posts a set simple reusable patterns that I return to again and again, as well as a set of bookmarklet generators to get you started created your own bookmarklets.
So - what is a bookmarklet? In practical terms, a bookmarklet is a button that you can add to your browser that extends the functionality of the browser, or a web page displayed in it. But before we see how bookmarklets work, let's take a step back and look at the anatomy of a web browser for a moment. I'm using the Firefox browser for the screenshots and screencasts/videos, but a similar approach is used in other browsers too:

At the top of the screen is a location, or address bar. This is where you can type the URL of a website you want to visit. Whenever you view a web page, its URL will appear in the location bar. So if you click a link on a Google results page to a BBC webpage, for example, when you view the BBC page it's URL will be displayed in the location bar.
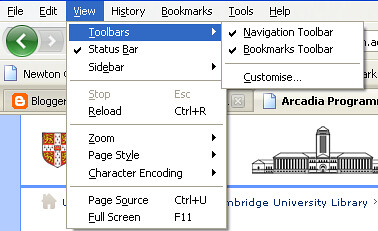
Below the location bar is a Bookmark (or Favorites) toolbar. You can typically hide (or reveal) this toolbar via the browser View menu:

The Bookmark toolbar is a place where you can add your own links (that look like buttons) to the browser. They are bit like shortcuts to application that you might place on a Windows desktop. So if you visit the same two or three websites regularly, adding a bookmark to them can save you time. In the above screenshot, I have a bookmark to Camtools and the Hermes Webmail system, for example.
Adding a bookmark to the toolbar is easy, and there are several ways to do it which all work, to a greater or lesser extent, in most of the popular web browsers (Internet Explorer, Firefox, Safari, and so on):
- Right click on a link on a webpage, then select 'Bookmark [Favorite] this page' (or something similar!). You may need to select the location for where you want the store the bookmark - look for the toolbar option.
- Drag a link from the page and just drop it on the toolbar.
- Drag the page icon from the location bar at the top of the page and then drop it onto the toolbar.
Okay, so that's bookmarks; but what about bookmarklets?
Bookmarklets are mini-programmes that you can run from the browser bookmark toolbar. As programmes, they can take things like the URL of the currently displayed webpage and make use of them in some way, or they can be used to modify the contents of the currently displayed webpage.
So for example, the following 'Split screen bookmarklet' takes the URL of the current page and loads it into two separate frames, to make it easier to take screen grabs of a web page where you want to capture two different areas of the same page in the same screenshot:
Alternatively, the 'Newton QR Code' bookmarklet will add a QRcode (2D barcode) to a results page on the Newton Library Catalogue:
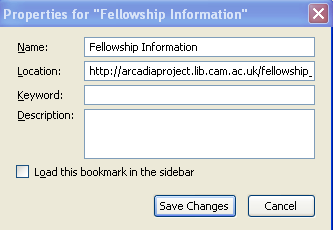
So how does a bookmarklet differ from bookmark in practical terms? Let's look at the properties of a bookmark (in Firefox, you can do this by right-cliking on a bookmark and selecting the Properties menu option).

You'll see theire's just the descriptive text that appears as the button label on the toolbar, and the URL of the bookmarked page.
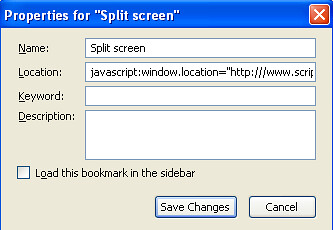
Here's what a bookmarklet looks like:

The link, rather than starting with http://, starts with javascript: and is then followed by some javascript program code. When you click on the bookmarklet button, this mini-javascript programme will be run. Note that the bookmarklet should only be able to 'see' things in the current page, so if you have multiple tabs open in your browser, clicking on a bookmarklet should only affect the current page you are on.
Okay - so that's a quick intro to bookmarklets. In the next post in this series, I'll review some typical bookmarklet 'patterns', as well as the anatomy of a bookmarklet, before getting into some worked examples of how to create your own bookmarklets.
No comments:
Post a Comment